Did you know that poor website design can really hurt business conversions and sales? An unattractive site deserves a website redesign.
Regardless of your company size or industry, though, it’s important that you build a strategic approach to your website redesign. Evaluate what’s not working, what does currently work, and what goals you wish to achieve.
Otherwise, how will you take advantage of your existing organic and paid web traffic? Worse, what happens when your web design is causing people to avoid visiting your site at all?
Let’s look at some of my favorite techniques for creating a website redesign strategy and deploying it for maximum ROI.
Research and competitive analysis
Carefully evaluate your top 10 competitors. What do their websites look like? What strategies are they using that could co-opt? What do you think they’re doing wrong?
Use competitive analysis to make your website much better. Redesign your site so it loads faster on the user’s device, offers more intuitive navigation, and presents better offers.
Building the wireframe and mockups
Wireframes and markups allow business owners to visualize their site before it goes live. When you use a wireframe, you can place each necessary element precisely on the site pages.
Grid-style websites have become a trend. The human eye appreciates uniformity and balance, ask your web designers to create wireframes and mockups for you to evaluate.
Starting the new design
Companies must ensure to take their website redesign one element at a time. Figure out what elements will extend across all pages- excluding, perhaps your site landing pages- and which are specific to individual pages.
Don’t try to neglect your blog pages. Call-to-action button placement, image sizing, and other visual elements deserve careful consideration.
Now dive into 7 steps to launch your website redesign:
- Analyze the ‘old’ website
- Identifies your priorities
- Define and update the website’s target audience
- Find out what is working on the current website
- Create a list of desired design changes
- Define the new goals
- Start building the website redesign plan
6 Website Redesign Best Practices for a Good User Experience
- Add strong visual features and elements
People respond more by viewing images, illustrations, and videos than by plain text. Consider using custom images made by a designer instead of stock photography. One truck driving academy increased its CTR by more than 160% by replacing a stock photo on its landing page with one of its actual students and by altering the call to action slightly.
- Personalize your site based on your brand
There’s nothing wrong with showing off your brand’s personality. Think about the ways in which you communicate with your visitors, such as the voice and tone of your blog articles or social media posts.
Use fonts, imagery, and colors that reflect your company’s or brand identity. Always write in a consistent voice so your audience will recognize your content immediately and don’t get confused.
- Use contrasting colors
If you want your website redesign to pop, use contrasting colors. Highlight the key areas of your website you want people to notice with a color that isn’t found elsewhere on the page.
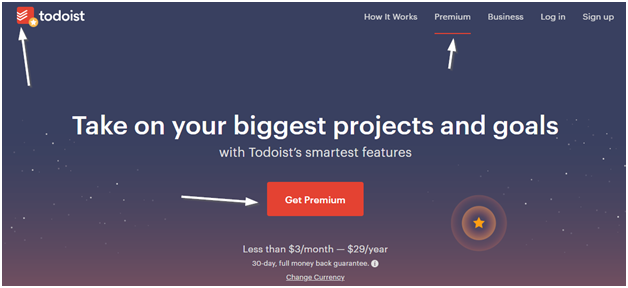
Todoist does this well on the home page for its premium product. A salmon pink color draws the eye to key areas of the page, such as the logo and CTA button.
You will notice that the CTA is larger than the other page elements, which is just another form of contrast.

- Build a blog if you still haven’t
Content is the key- it’s one of the most effective strategies to drive traffic to your site. Content specialist Dawn Papandrea says, ‘’ Customers want content, no ads. They can smell a sales pitch a mile away.
A blog is one of the simplest and cheapest ways to disseminate content. Write consistently about topics that help solve problems to attract search traffic and social shares.
- Optimize the website for SEO
From your home page to your blog, make sure users can find your content through organic search results. Use targeted keywords, add image alt tags, create custom meta descriptions, and write long-form copy so Google can make sense of the content’s purpose.
- Consider optimizing a site for voice search
Famed marketer and serial entrepreneur Gary Vaynerchuk has preached for more than a year about voice becoming the next big thing in the digital universe. According to him, ‘’Audio and voice are by far the most natural interface for humans to interact. We like to speak and listen’’.
Think about how people interact with their smartphones. If they’re on the go, they would rather tell their phones what to search for than type out a query. Optimize your website for voice so interested buyers can find you more easily.
For example, if you have a local business of selling bicycles, you might prefer to rank for a ‘’bicycle shop near me’’. Including your geographic location in your target keywords can also achieve rankings, such as ‘Bicycle Shop in Phoenix, Arizona’’.
Website Design Matters
There are several components that go into design, including UX, copy, and marketing. You want to be able to capture your audience’s attention and hold it.
The website itself gets potential customers to get a really good feel for what your brand is all about. And it will keep them engaged over the course of their life with you.


